
سایت ها و ابزارهای آنلاین بسیاری در زمینه طراحی سایت و سئو وجود دارد که به طراحان وب سایت ها و سئو کاران کمک بسیار زیادی در بهینه سازی وب سایت می کند . یکی از مهم ترین و موثرترین عوامل در زمینه بهینه سازی وب سایت ها سرعت می باشد که سئو کاران و طراحان بسیاری بر این عامل تمرکز دارند . gtmetrix یکی از ابزارهای آنلاین قوی و پرطرفداری است که به شما در زمینه بهینه سازی سرعت سایت کمک فراوانی می کند . ما در این مقاله به طور کامل بهینه سازی سایت با gtmetrix و مزایای آن را برای شما شرح خواهیم داد . با ما تا پایان این مطلب همراه باشید.
سرعت سایت چیست ؟
سرعت سایت اصطلاحی است که سئو کاران بسیار از آن استفاده می کنند . سرعت سایت زمان بارگذاری و لود شدن کل سایت است . بین سرعت سایت و سرعت صفحات سایت رابطه مستقیم وجود دارد . هرچه سرعت بارگذاری صفحات سایت بیشتر باشد سرعت بارگذاری سایت هم بیشتر می شود . گوگل در سال های اخیر اعلام کرده است که سرعت وب سایت یکی از مهم ترین عوامل در رتبه بندی وب سایت است . هرچه سرعت سایت بالاتر برود زمان بارگذاری کم تر و رتبه وب سایت در گوگل بالاتر می رود . حالا که متوجه اهمیت سرعت بارگذاری وب سایت شدید سعی کنید با عوامل موثر در افزایش سرعت وب سایت آشنا شوید و آن ها را در طراحی وب سایت خود بکار ببرید . از جمله مهمترین عوامل موثر در افزایش سرعت وب سایت می توان به موارد زیر اشاره کرد :
- فشرده سازی فایل ها
- کوچک کردن کدها
- فعال کردن کش مرورگر
- بهینه سازی تصاویر
GTMetrix (جی تی متریکس) چیست؟
Gtmetrix ابزاری است که Page Speed شما را اندازه گیری می کند و به شما گزارشات مربوط به کیفیت load شدن سایت شما را نشان می دهد؛ علاوه بر این پیشنهادات خود را برای بهتر شدن سایت شما نیز اعلام می کند.
اهمیت سایت GTMetrix:
مطمئنا در رنکینگ موارد بسیار مهم از نظر سئو و بهینه سازی سایت، سرعت سایت در پنج رتبه اول قرار دارد. به صورتی که به هیچ عنوان نمی توانید از کنار آن راحت بگذرید. به یاد داشته باشید که هدف اصلی ما از بهینه سازی سایت، جلب رضایت کاربر می باشد و در مرحله بعد موتور جستجو ارزش دارد. خودتان قضاوت کنید که در سایتی به دنبال مطلبی هستید ولی سرعت کم سایت به شما اجازه استفاده راحت از سایت را نمی دهید. چه می کنید؟ بدون شک برای همیشه آن سایت را ترک می کند و دیگر به آن سایت بر نخواهد گشت.
مزایای ابزار GTMetrix:
۱- ساعات اوج خود را متوجه خواهید شد و می توانید براساس آن بهترین زمان برای گذاشتن محتوای جدید، تبلیغات هدفمند و … را برای بازدید کنندگان خود بیابید. اگر چه ممکن است سرعت واقعی بارگذاری نشان داده شده در ثانیه در طول یک روز (یا حتی یک هفته) تغییر کند
۲- شیوه استفاده از آن بسیار آسان است و در هر بخشی می توانید از راهنمایی خود این ابزار که در کنار تب قرار دارد نیز استفاده کنید.
۳- با توجه به مؤلفه هایی که بخش های تست سرعت گوگل و یاهو تعریف کرده اند طراحی وب سایت شما را تحلیل می کند و مطابق با آن راهکارهای بسیار خوبی را برای چگونگی بالا رفتن سرعت وبسایتتان پیشنهاد میدهد که با گذشت زمان تغییر نخواهد کرد.
۴- ارائه گزارش در قالب فایل های پی.دی.اف آپشن مهم دیگر این سایت ها می باشد که کمک زیادی به کسانی می کند که ممکن است با توجه بودن طولانی بودن برخی نتایج از مطالعه آن خسته شوند.
البته توجه به این نکته هم ضروریست که تنها صفحه اصلی (homepage) سایت خود را تست نکنید . این عمل اشتباه اغلب توسط افراد مبتدی انجام می شود . صفحه اصلی سایت شما ممکن است دارای حداقل اطلاعات فشرده سایت باشد پس به طور طبیعی سریعترین سرعت را دارد. به طور خلاصه، صفحه اصلی سایت البته که مهم است اما ممکن است نسبت به دیگر صفحات در درجه دوم باشد. بنابراین تعدادی از صفحات را با هم تست کنید؛ تست صفحاتی مانند صفحات با پست تنها، صفحات فروشگاهی و صفحات محصولات و نیز غیره یک نتیجه خوب و کامل یک نتیجه کامل و خوب از سایت را میدهد.
ویژگیهای GTmetrix:
- این سایت دارای سرورهای آزمون در نقاط مختلف جهان میباشد و توانایی دارد وضعیت سرعت سایت شما در نقاط مختلف بررسی و به شما اعلام نماید. برای مثال میتوانید سرعت سایت خود را در اروپا و آمریکا به صورت جداگانه بررسی نمایید.
- امکان بررسی وضعیت سرعت سایت روی گوشیهای موبایل و رایانههای رومیزی
- امکان بررسی وضعیت سایت با استفاده از وبسرویس توسط سیستمهای خودکار
- با پرداخت وجه و خرید امکانات نسخه پیشرفته GTmetrix میتوانید برخی ویژگیهای بیشتر برای مثال بررسی خودکار و منظم سایت خود را در اختیار داشته باشید.
سایت GTMetrix چه امکاناتی به ما ارائه میدهد:
سایت GTMetrix در سادگی هرچه تمام تر با یک نوار ورود آدرس از شما آدرس سایت را دریافت کرده و اطلاعات کاملی از عواملی که سرعت سایت شما را کاهش داده اند به شما ارائه میدهد. بعد از ورود آدرس سایت میتوانید صفحه مرورگر را به پایین اسکرول کرده و با کلیک روی تب YSlow با کلیه عواملی که باعث کندی سایت شده اند آشنا شوید.
بعد از یافتن عواملی که باعث کند شدن سایت شده اند. میتوانید نسبت به برطرف کردن این موارد اقدام کنید. برخی شرکت های طراحی سایت در ایران رعایت طراحی سایت بر اساس حداکثر سرعت را نمی کنند و مثلا از پلتفرم بوت استرپ در سایت استفاده کرده و سپس با الگویی متفاوت از بوت استرپ اقدام به ریسپانسیو کردن سایت می کنند. چنین مشکلاتی را به فراوانی میتوان در سایت های ایرانی یافت. شایع ترین مشکلی که در سایت های ایرانی وجود دارد استفاده از دو فایل بوت استرپ در سایت های یک زبانه است.
یکی از ابزارهای بسیار عالی در سایت GTMetrix ارائه ابزارهای سایت بصورت api است.
بخش های مختلف GTMetrix:

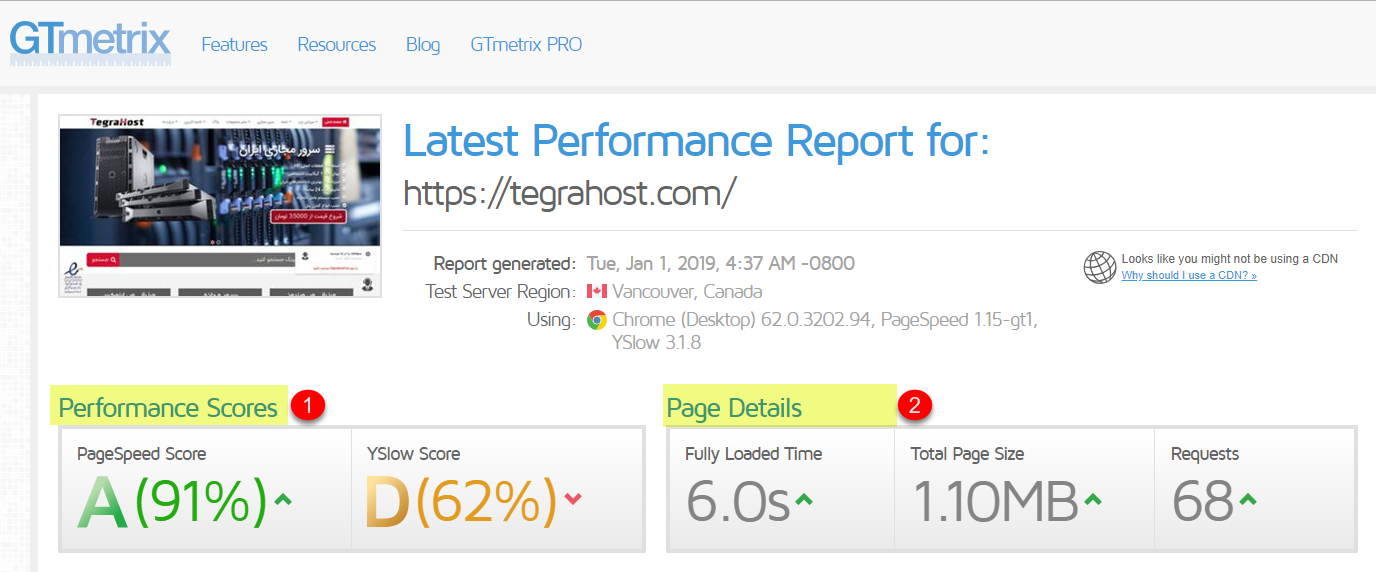
1. Performance scores
این بخش معیارهایی برای سنجش سرعت را ارائه می دهد و دارای دو بخش زیر است:
PageSpeed score : نشان دهنده درصد بهینه بودن کدهای سایت است و هر چه میزان این درصد بالاتر باشد سایت شما بهینه تر است.
Yslow score : این بخش هم درصدی را نشان میدهد که بر اساس ابزار و استانداردهای یاهو برای سرعت بارگذاری سایت است. اگر وبسایت شما در این قسمت دارای امتیاز مناسبی نیست، توصیه می کنیم با یک برنامهنویس حرفهای جهت بهینهسازی این مقادیر مشورت کنید تا بتوانید سرعت سایت تان را به حداکثر مقدار ممکن برسانید.
2.Page Detail
Page Load Time: این قسمت، زمان بارگذاری کامل سایت بر حسب ثانیه را نشان میدهد.
Total Page Size: این قسمت حجم اصلی صفحه سایت که مورد بررسی قرار گرفته شده است را نشان میدهد.
Request: این قسمت، تعداد درخواستهای ارسالی به سرور برای بارگذاری قسمت های مختلف سایت را نشان میدهد. هر چه تعداد درخواستها میان سرور و مرورگر کمتر باشد، فشار کمتری به سرور وارد میشود. در نتیجه سرعت بارگذاری سایت افزایش مییابد.
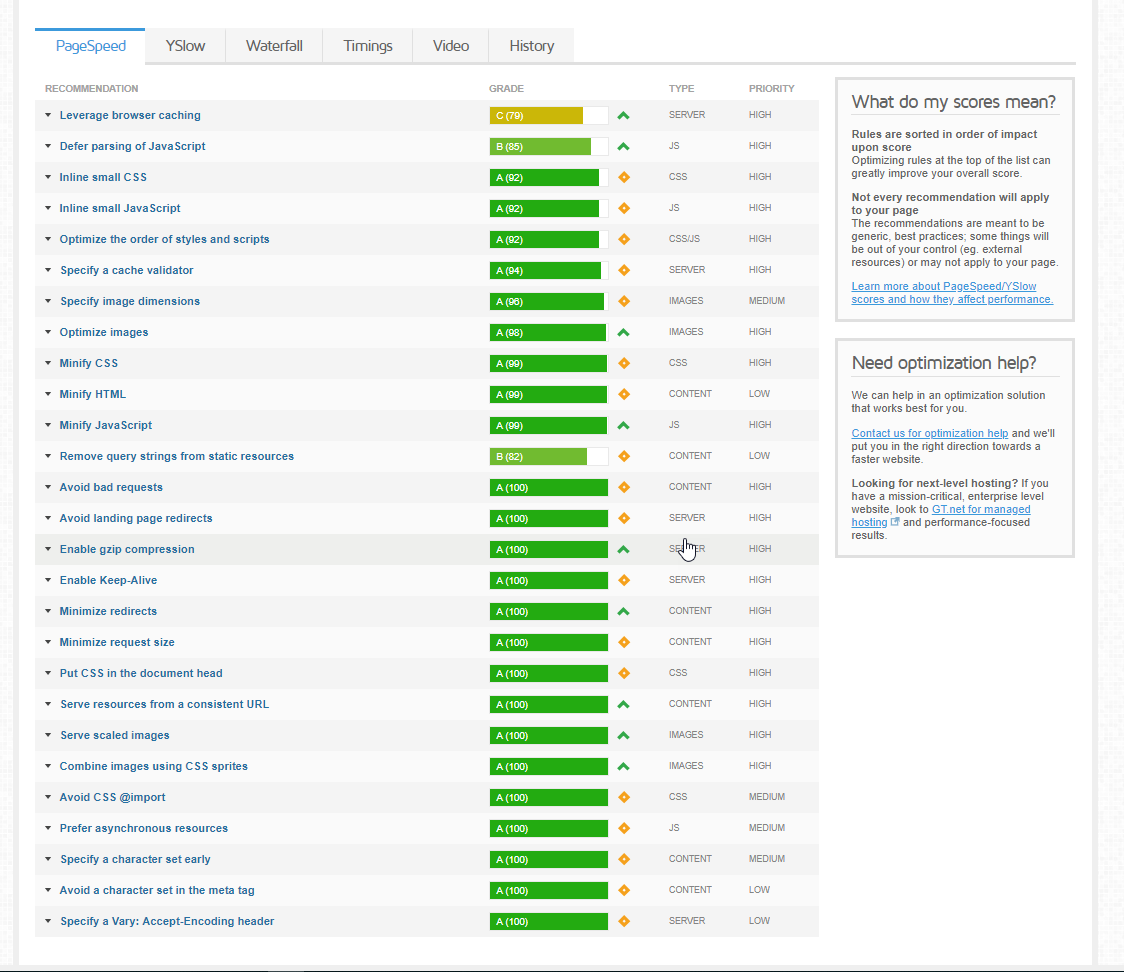
3.PageSpeed و Yslow
این قسمت اطلاعات به دست آمده از بررسی سایت با الگوریتم گوگل و یاهو را نشان میدهد. نتایج این قسمت توصیههایی را برای بهتر شدن سرعت سایت ارائه میدهد. به عبارت دیگر با دیدن این نتایج متوجه میشوید که چه عواملی باعث کندی و کاهش سرعت سایت تان شده است و می توانید آن ها را برطرف کنید. اصلاح این موارد در سئو سایت نقش مهمی دارد، به طور مثال Optomize image با ارائه راهکارهایی از شما میخواهد که حجم تصاویر سایت تان را بهینه کنید.

4.Waterfall
این قسمت یکی از مفیدترین قسمت های ابزار GTMetrix برای بررسی میزان سرعت وبسایت است که به صورت چارتهایی نتایج زمان صرف شده برای بارگذاری منابع، تصاویر، استایلها و غیره را نشان میدهد.
5.Video
این قسمت، فایلهای ویدئویی را از نظر سرعت و بهینه سازی سایت مورد بررسی قرار میدهد.
6.History
این قسمت یکی از بهترین ویژگیهاست زیرا به شما اجازه میدهد نتایج تست های مختلف بر روی یک صفحه را در فواصل زمانی مختلف در قالب یک نمودار مشاهده کنید.
7.Optimize Images
این بخش به شناسایی تصاویری که باعث افزایش زمان بارگذاری سایت تان می شود، کمک می کند و همچنین فایل کم حجم تصاویر سایت تان را در اختیارتان قرار میدهد و به این صورت، امکان تعویض تصاویر از حجم بالا به حجم پایین را برای شما آسانتر می کند.
8.Defer parsing of JavaScript
برای لود شدن یک صفحه، مرورگر باید تمام متن ها و تگ های <script> را تجزیه و بررسی کند، که همین امر موجب افزایش زمان بارگذاری یک صفحه از سایت می شود. با استفاده از این بخش می توانید به راحتی این فایل ها را کوچک (minimize) کنید. همانند بخش قبلی، جی تی متریکس فایل های کم حجم شده را در اختیار شما می گذارد، تا آن ها را جایگزین فایل های قبلی سایت خود کنید.
9.Leverage browser caching
شما به راحتی می توانید زمان بارگذاری صفحات سایت خود را کاهش دهید. استفاده از کش اهمیت بسیار زیادی دارد و به میزان قابل توجهی کارایی سایت شما را افزایش می دهد. به کمک فایل هایی که جی تی متریکس در این بخش برای شما قرار می دهد، زمان بارگذاری سایت خود را برای کسانی که بار دوم صفحه وب سایت شما را مشاهده می کنند، کاهش دهید.
10.Minify JavaScript
این بخش فایلهای minify شده ی جاوا اسکریپت را در اختیار شما میگذارد و شما میتوانید با جایگزین کردن این فایلها با فایلهای قبلی جاوا اسکریپت سایت خود، زمان سرعت بارگذاری صفحات سایتتان را کاهش دهید.
11.Minify HTML
در این بخش میتوانید با استفاده از فایلهای فشردهشدهی HTML که شامل کدهای inline JavaScript و CSS هستند، کمک زیادی به سرعت بارگذاری صفحات سایت خود داشته باشید.
12.Specify image dimenisons
مشخص کردن طول و عرض برای همهی تصاویر موجب رندر شدن سریعتر (faster rendering) میشود. در حقیقت با استفاده از مشخص کردن ابعاد تصاویر در کدهای css میتوانید از پیغام های پیشنهادی (recommendation) این بخش جلوگیری کنید.
13.Specify a character set early
این بخش مربوط به تنظیمات کاراکترها در HTTP header و شناسایی آن ها میباشد. تنظیمات کاراکترها در سرورها باعث کاهش پردازش مرورگرها میشود. در این بخش، تنظیمات کاراکتر برای همهی صفحات سایتتان در سرور تعریف خواهد شد، از تنظیمات تگهای meta http-equiv جلوگیری میشود و در نهایت باعث کاهش زمان بارگذاری صفحه میشود.
14.Remove query strings from static resources
بسیاری از پراکسی ها (proxies) مخصوصا مواردی که از نوع ورژن ۳ هستند، حتی در زمانی که به صورت علامت سوال (؟) در URL هستند، کش نمیکنند. برای فعال سازی کش پراکسی برای این گونه منابع، رشته های کوئری را از منابع مرجع به منابع استاتیک حذف کنید و به جای آن پارامترها را به نام فایل خود encode کنید.
15.Avoid bad requests
در این بخش میتوانید لینک های شکسته (broken links) و یا خطاهای ۴۰۴ و یا ۴۱۰ را شناسایی کنید و از اتلاف وقت و درخواست های اضافی جلوگیری کنید.
16.Avoid landing page redirects
ریدایرکت به landing pages موجب تاخیر در بارگذاری صفحه میشود. در بسیاری از بخشها ریدایرکتها میتوانند بدون اینکه تغییری در توابع آن صفحه داشته باشند، حذف شوند.
17.Enable gzip compression
کاهش حجم فایلهای فرستاده شده از سمت سرور، باعث افزایش سرعت سایت میشود. در این بخش میتوانید باعث کاهش سایز هر صفحهای از سایتتان تا حدود ۷۰ درصد شوید که باعث افزایش سرعت صفحهی سایت شما خواهد شد.
18.Enable keep-Alive
فعال کردن حفظ اتصالات HTTP یا اتصالات با دوام HTTP به اتصالات یکسان TCP به فرستادن و دریافت درخواست های متعدد HTTP اجازه میدهد. بنابراین، برای درخواستهای بعدی زمان تاخیر کاهش مییابد.
19.Inline small CSS
یک جایگزین خوب برای CSS درون خطی (Inline CSS) ، ترکیب فایلهای CSS خارجی (external CSS) است.
20.Inline small CSS
یک جایگزین خوب برای جاوا اسکریپت درون خطی (inline JavaScript) ترکیب فایل های جاوا اسکریپت خارجی (external JavaScript) است.
21.Minify CSS
فشرده سازی فایل های css به ذخیرهی تعداد بسیاری از بایت ها و افزایش سرعت دانلود و زمان اجرا کمک میکند. از این بخش برای جایگزینی فایل های فشردهی css با فایلهای قبلی css سایت استفاده میشود.
22.Minimize redirects
این بخش کمک میکند تا ریدایرکتهای HTTP را از یک URL به URL دیگری برای کاهش RTTs اضافی انتقال داده و زمان صرف شده را برای کاربران سایت به حداقل برسانید.
23.Minimize request size
نگه داشتن کوکیها و درخواست عنوان کوچکی(Header) که امکان پذیر است، میتواند درخواست HTTP که متناسب با یک بسته واحد است، را تضمین کند. در حالت ایده آل، یک درخواست HTTP نباید فراتر از ۱ بسته برود.
24.Optimize the order of styles and scripts
کد جاوا اسکریپت میتواند محتوا و طرح صفحهی وب را تغییر دهد، بنابراین مرورگر برای رندر هر محتوا، تگهای اسکریپت را تا زمانی که آن اسکریپت دانلود شود، تجزیه و اجرا و دنبال میکند. این بخش بهینه سازی اسکریپتهای داخلی و خارجی موازی بهتری از دانلودها و سرعت زمان رندر مرورگر را ممکن میسازد.
25.Put CSS in the document head
حرکت بلوک های درون خطی استایل و متغیرهای (link) از بخش body که بخش head برای اجرای عملکرد آن را بهبود میبخشد.
26.Serve resources from a consistent URL
این بخش برای استفاده و به کارگیری منابع URL منحصر به فرد، از بین بردن بایت های دانلودهای تکراری و RTTs اضافی بسیار مهم است.
27.Serve scaled images
به کارگیری و استفاده از اندازه مناسب تصاویر میتواند بایت بسیاری از دادهها را ذخیره کند و باعث بهبود عملکرد صفحه وب، به ویژه آن دسته از دستگاه های کم قدرت مثل (موبایل) شود.
28.Specify a cache validator
همهی منابع استاتیک باید آخرین تغییرات داشته باشند، که این امر به مرورگرها اجازه ی دسترسی کامل به cach را میدهد.
29.Combine images using CSS sprites
ترکیب تصاویر به چندین فایل کوچک تا جایی که استفاده از CSS برای کاهش تعداد گردش و تاخیر در دانلود دیگر منابع ممکن است، منجر به کاهش درخواست بالا و کاهش تعداد کل بایت ها توسط صفحهی دانلود وب می شود.
30.Avoid CSS @import
استفاده از CSS@import در CSS خارجی می تواند تاخیر در حین زمان بارگذاری یک صفحه را افزایش دهد.
31.Prefer asynchronous resources
fetch کردن منابع ناهمگام (غیر همزمان) مانع از مسدود شدن بارگذاری صفحه میشود.
32.Avoid a character set in the meta tag
این بخش، تنظیمات کاراکتر مشخص شده در متا تگ را نشان میدهد. مشخص شدن تنظیمات کاراکتر در متاتگ، پیش بینی دانلود در IE8 را غیر فعال میکند. برای بهبود دانلود برابر منابع، حرکت تنظیمات کاراکتر به تنظیمات محتوای HTTP یک نوعی از پاسخگویی Header است.
33.Specify a Vary Accept-Encoding header
خطاها (Bugs) در بعضی پراکسیهای عمومی ممکن است به نسخه های فشرده ای از منابع خود به خدمت کاربرانی که فشرده سازی را پشتیبانی نمیکنند، منجر شود.
پذیرش کدگذاری (encoding)، header را برای ذخیره پراکسی برای هر دو (فشرده و غیر فشرده) نسخه ای از منبع راهنمایی میکند.
نتایج GTmetrix چه مقدار معتبر هستند ؟
الگوریتمهای موتورهای جستجو و به طور خاص گوگل به صورت مستمر در حال بهبود هستند و اطلاعات دقیقی هم از روش کارکرد آنها وجود ندارد. بنابراین آنچه سایت GTmetrix یا هر سایت دیگر به شما ارائه میکند، لزوما دستورالعملهای مورد تایید گوگل نیستند.
با این حال بررسی وضعیت سایت در این سایت و همچنین سایتهای دیگر میتواند یک دید کلی و خوب نسبت به عملکرد سایت در اختیار شما قرار دهد.
آیا لازم است تمامی توصیههای GTmetrix را روی سایت پیادهسازی کنم ؟
انجام بهینهسازیهای پیشنهاد شده تا حد امکان میتواند مفید باشد. با این حال ممکن است انجام برخی موارد به دلایل فنی و منطقی، عملی نباشند. امتیازها و دستورالعملهای ارائه شده توسط GTmetrix میتوانند به عنوان یک مشاوره به حساب بیایند. در نهایت این شما هستید که باید تصمیم بگیرید آیا این دستورالعملها برای سایت شما مفید و عملی هستند یا خیر.
همچنین لازم است بدانید که انجام برخی از دستورالعملها ممکن است بیش از مقداری که برای سایت شما مفید هستند هزینه دارند و ممکن است از نظر اقتصادی مقرون به صرفه نباشند.