گوگل در اوایل سال ۲۰۱۶ ابزاری به نام AMP را منتشر کرده است که در ادامه در مورد این ابزار توضیحات کامل تری ارائه خواهیم کرد. این ابزار را گوگل برای راحتی استفاده کاربران از صفحات وب ارائه کرده است. چون که در دوره امروزه اکثر مردم برای وب گردی از گوشی های تلفن همراه خود استفاده می کنند و این آمار روزانه روبه افزایش است. گوگل می خواهد که مدیران وب سایت ها از این ابزار برای بهبود سرعت صفحات وب سایت های خود استفاده کنند تا کاربران به راحتی بتوانند محتوای صفحات وب سایت ها بدون هیچ معطلی مشاهده کنند.
AMP چیست؟
AMP در حقیقت یک فناوری به منظور افزایش بارگذاری سریع صفحات وب بر روی گوشی های تلفن همراه کاربران است Amp مخفف Accelerated Mobile Pages می باشد. Amp فریم ورک جدید برای افزایش سرعت لود صفحات سایت در موبایل می باشد که در سال 2016 توسط گوگل معرفی شد. پروژه Amp توسط گوگل و توییتر نوشته شد و باعث کاهش حجم صفحات HTML می شود.
امروزه استفاده از موبایل روز به روز در حال افزایش است و بیشتر افراد از طریق موبایل وارد دنیای اینترنت شده و به بررسی سایت های مورد نظر خود می پردازند. به همین جهت گوگل برای راحتی کاربران خود اقدام به معرفی این تکنولوژی کرد تا کاربران با کلیک بر روی نتایج گوگل با سرعت خیلی بالا صفحات سایت را مشاهده کنند.
چرا باید از AMP استفاده کنیم؟

١- مضمون سایت شما مهم نیست ،اگر می خواهید در موتورهای جستجو در نتایج جستجوی موبایل در رتبه برتر گوگل قرار بگیرید با استفاده از این تکنولوژی در هر صفحه در کلمات کلیدی مختلف چندین رتبه و البته در سایت های نوپا چندین صفحه پیشرفت می کنید ، استفاد از این تکنولوژی، همانطور که در بالا بیان شد باعث افزایش سرعت بارگذاری سایت می گردد و هرچه سرعت بارگذاری سایت بیشتر باشد، از نظر سئو رتبه بالاتری در گوگل دریافت می کنید به علاوه اینکه گوگل هم متوجه استفاده شما از AMP میگردد و چون طرفدار استفاده ی وبسایت ها از این ابزار بسیار حرفه ای بالا بردن سرعت است برای سایت شما اهمیت بیشتری قائل میشود .
٢- در ایالات متحده آمریکا بیش از ۶۰ درصد و در ایران بیش بین ٣۰ تا ۵۰ درصد از جستجوها از طریق موبایل انجام میگیرد اگر میخواهید این حجم بزرگ از بازدیدکننده را بخاطر سرعت پایین لود سایتتان از دست ندهید بهتر است از AMP استفاده کنید.
٣- بهتر کردن تجربه کاربری ،خودتان را جای کاربر بگذارید وقتی که سایتی را در موبایل باز میکنید و سریعا سایت لود میشود چه حس خوبی داره که انتظار نمی کشید و سریعا میتونید به مطلب و نوشته و … نظرات دسترسی پیدا کنید حالا فکر کنید در بعضی مواقع با این اینترنت کند ایران برخی سایت ها در موبایل بیشتر از ٣۰ ثانیه و حتی ١ دقیقه لودینگ شان طول بکشد مطمئنا صفحه را میبندیم و صفحه دیگری باز میکنیم
۴- سرعت بسیار بالا، گوگل با استفاده از AMP، باعث افزایش سرعت ارائه محتوا در ابزارهای موبایل شده است بدون اینکه کاربر را مجبور کند کل محتوای سایت را مشاهده نماید. در واقع صفحاتی که از تکنولوژی AMP در موبایل استفاده می کنند، از نظر رتبه یک سروگردن از بقیه بالاتر قرار خواهند گرفت.
AMP چگونه عمل می کند؟
AMP موجب بهینه سازی کدهای HTML می شود و صفحاتی که از AMP استفاده کنند از سرعت لود بالایی برخوردار هستند و خواندن صفحات را برای کاربران گوشی های موبایل ساده تر می کند.
در کدهای AMP شما نمی توانید از همه تگ ها استفاده نکنید و مجاز به این کار نیستید. همچنین فقط از کدهای ساده و پر کاربرد CSS می توانید استفاده کنید. استفاده از کدهای جاوا اسکریپت نیز مجاز به استفاده در همه جای صفحات نمی باشید. در واقع می توان گفت که AMP از یک سری کدهایی که پرکاربرد هستند و حجم پایینی دارند اجازه استفاده را می دهد و کدهای CSS صفحه را نادیده می گیرد تا حجم صفحات افزایش پیدا نکند و دیگر تگ هایی که باعث افزایش حجم صفحه وب سایت می شوند را به عنوان تگ های غیر مجاز درنظر می گیرد.
آیا استفاده از AMP ضروری است؟
اگر سرعت بارگذاری صفحات وب سایت شما در گوشی های هوشمند و موبایل، مناسب می باشد و کاربر را راضی نگه می دارد، لزومی به انجام این کار نیست. ولی اگر می خواهید طبق تکنولوژی و علوم روز وب سایت خود را طراحی نمایید و کاربران گوشی های هوشمند را راضی نگه دارید می توانید از AMP استفاده نمایید.
مزایای AMP:
- پروژه AMP کاملا رایگان و متن باز است.
- پروژه AMP می تواند سرعت لود وب سایت شما در تلفن های همراه را افزایش دهد و توجه داشته باشید که سرعت لود یکی از فاکتورهای رتبه بندی وب سایت میباشد.
- قرار گیری بهتر در SERP ها (نتایج صفحات موتورهای جستجو ،Search engine results page ) با فعال سازی اسلاید مقالات برای افزایش نرخ کلیک. پس از فعال سازی AMP در یکی از وب سایتهای معروف، AMP باعث افزایش ۲۰۰ درصدی نرخ کلیک یک وب سایت شده است که نتیجه این رشد باعث افزایش بازدید سایت هم نیز میشود.
- پروژه AMP به عملکرد وب سایت بسیار کمک میکند، برای مثال نیازی به لود شدن فریم ورکهای حجیم CSS و JS ندارد.
- میتواند باعث افزایش نرخ تبدیل وب سایت شما شود.
- با توجه به پیشرفت هر روزه AMP، به تازگی امکان اضافه کردن تبلیغات نیز به آن اضافه شده است که باتوجه به آن میتوانید از طریق Adsense برای خود درآمد داشته باشید.
- به صورت خودکار تصاویر را فشرده سازی میکند (تصاویر برای نمایش به فرمت WebP تبدیل میشوند).
- AMP Lite باعث افزایش سرعت در اتصالات ضعیف میشود. گوگل میگوید که این تکنیک تا ۴۵ درصد وب سایت را نسبت به قبل فشرده تر میکند.
معایب AMP:
- به طور کلی AMP از فاکتورهای رتبه بندی وب سایت نیست ولی ممکن است که در آینده جزو این فاکتورها باشد. با توجه به این موضوع از نظر تاثیر گذاری روی رتبه وب سایت هم جزو مزایا و هم جزو معایب به حساب میآید.
- اگر شما یک توسعه دهنده وب نباشید فعال سازی AMP در وب سایتتان کمی سخت است ولی خوشبختانه در cms هایی نظیر وردپرس این کار کمی آسان تر شده است و آن هایی که توسعه دهنده وب نیستند نیز با فعال سازی افزونه ها می توانند از امکانات AMP استفاده کنند.
- ممکن است که به نرخ تبدیل شما آسیب بزند یا نتیجهای منفی برایتان به وجود آورد.
- ممکن است که شما را نگران کند که پس از بهینه سازی چه بر سر وب سایتتان میآید؟
- گزارشات مشکلات برای مثال صفحات ۴۰۴ در گوگل آنالیز نیز ثبت میشود.
- بعضیها در میزان مشارکت و میزان نرخ دفع کاربری (Bounce rate) دچار مشکل شدند.
- از اسکریپت های ثالث و برنامههایی استفاده میکنند که شاید هنوز توسط بعضی از مرورگرها پشتیبانی نشوند.
- در بعضی از مرورگرهای قدیمی مانند Internet Explorer 11 پشتیبانی نمیشود. گوگل گفته است که در ۲ ورژن آخر بیشتر مرورگرهای معروف مانند گوگل کروم، موزیلا فایرفاکس، اوپرا، اج و سافاری AMP پشتیبانی میشود.
معرفی فریم ورک AMP:
به طور کلی فریم ورک AMP بر اساس ۳ بخش زیر اجرا میشود :
- AMP HTML : چند دستور ساده html که به صفحات سایت شما اضافه میشود و اگر آشنایی با زبان html داشته باشید قادر خواهید بود به راحتی تگ های آن را به سایت اضافه کنید. جهت آشنایی بیشتر با پیشنیازها و مستندات لازم برای اجرای AMP به سایت رسمی آن مراجعه کنید.
- AMP JS : مجموعه دستورات جاوا که توسط سایت فراخوانی میشود و مدیریت منابع را بر عهده دارد که این فایل جاوا به صورت اختصاصی برای فریم ورک AMP نوشته شده است و باید دقت کنید که این فریم ورک با سایر اپلت های جاوا که به صورت شخصی کدنویسی شدهاند همخوانی ندارد.
- AMP CDN : یک شبکه توزیع محتوای Content Delivery Network که صفحات AMP سایت شما را شناسایی میکند و با کش کردن آنها و بعد از بهینهسازی برای نزدیکترین کاربر نمایش میدهد.
چگونگی استفاده از فریم ورک AMP:
در ابتدای کار شما نیاز به آموزش این فریم ورک دارید جهت آموزش این فریم ورک وارد سایت AmpProject شوید. در این فریم ورک ، شما از همان ترفندهای طراحی سایت ارزان استفاده خواهید کرد منتهی با محدودیت هایی مواجه خواهید شد. به این صورت که از تمامی کدهای css نمی توانید استفاده کنید بلکه از برخی از کدهای css ساده که کاربرد زیادی دارند می توانید بهره ببرید. همچنین مجاز به استفاده از تمام کدهای HTML نیستید و در همه جا نمی توانید از کدهای javascript استفاده نمایید. در واقع شما باید سایت خود را دوباره طراحی کنید. یکبار قالب مدنظر خود را از نظر گرافیک و غیره بر اساس سلیقه خود طراحی می کنید و در لپ تاپ و pc به شکل مورد نظر خود نمایش می دهید و یک قالب طبق استانداردهای AMP جهت نمایش در موبایل به گوگل معرفی می کنید.
همچنین لازم به توضیح است اگر از سیستم مدیریت محتوای وردپرس استفاده میکنید، کارتان تنها با چند کلید ساده حل میشود.
ابتدا به مخزن دانلود افزونه های وردپرس رفته و سپس در کادر جستجو واژه AMP را جستجو کنید، در نتایج بدست آمده شما شاهد چندین افزونه هستید. بهترین افزونه ها برای AMP ، اول Glue for Yoast SEO & AMP و صفحات موبایل سریع، میباشد.AMP چیست و چه تاثیری در سئو دارد؟ پس از انتخاب افزونه مورد نظر و نصب آن، کار شما تمام است و به هیچ تنظیمات خاصی نیاز ندارد.
نتایجی که برای استفاده کنندگان گوگل AMP به ارمغان آمده است:
در اینجا تعدادی از وب سایت هایی که از این تکنولوژی استفاده کردند معرفی شده است.
- Washington Post: بیست و سه درصد افزایش در تعداد کاربران جستجوی موبایلی که ظرف مدت ۷ روز بازگشته اند.
- Slate: چهل و چهار درصد افزایش بازدید کاربران یکتای ماهیانه و ۷۳ درصد افزایش در بازدید ماهیانه توسط کاربر واحد.
- Gizmodo: هشتاد درصد از ترافیک اخیر گیزمد از طریق AMP می باشد، ۵۰ درصد افزایش پیش بینی شده.
- Wired: بیست و پنج درصد افزایش کلیک بدست آمده از نتایج جستجو.
- Relay Media: در ۳۰ روز اخیر فقط بیش از ۲.۵ میلیون صفحه توسط ویرایشگران به AMP تبدیل شده اند. مانند Daily Dot ،Hearst Television ،The Miami که اعتقاد دارند کاربران موبایلی که جستجو مطالب را از طریق AMP انجام می دهند ۱۰ درصد بیشتر از صفحات رایج موبایلی زمان صرف می کنند.
نحوه نمایش وب سایت ها:
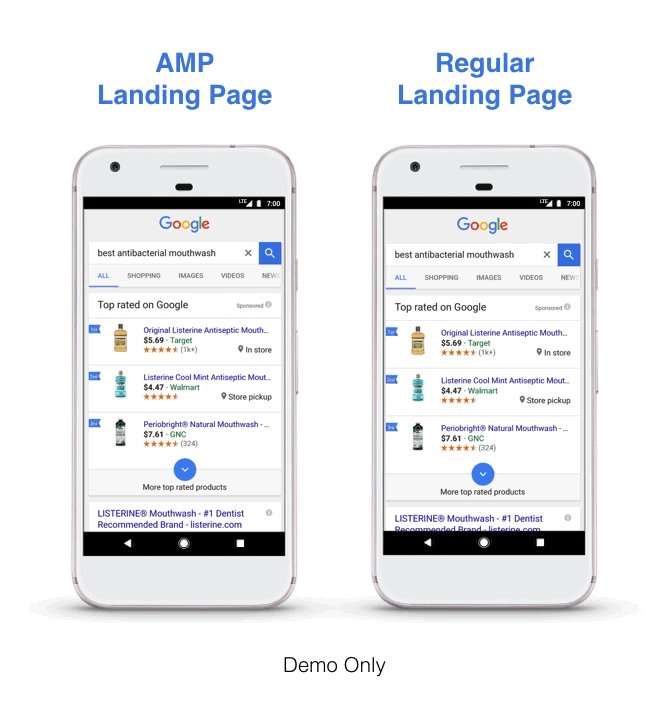
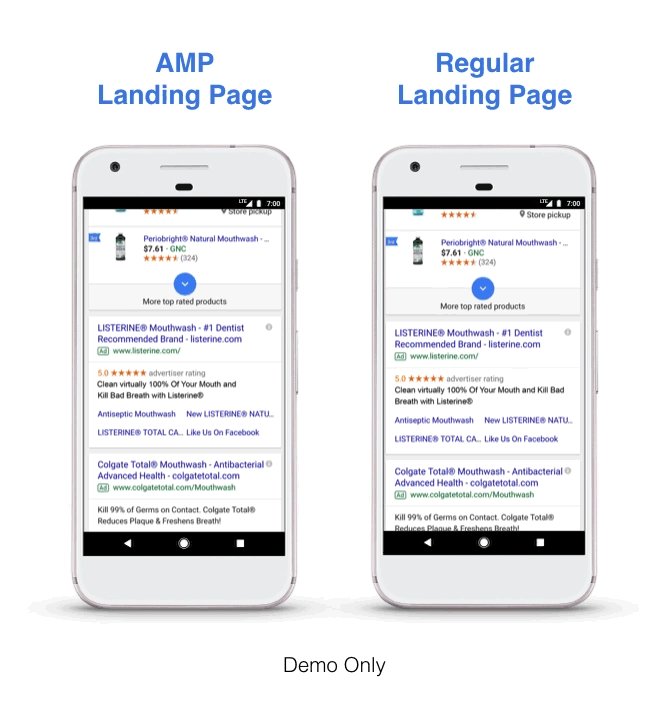
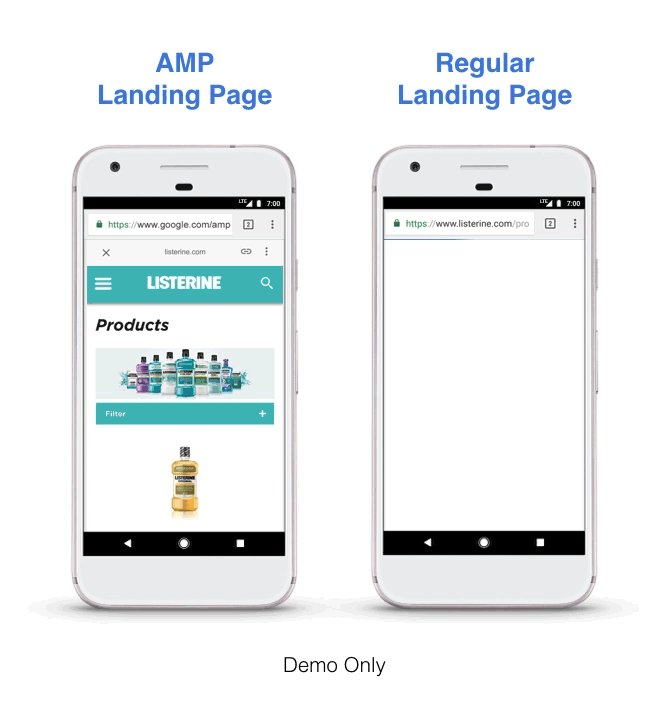
در پایان باید ذکر گردد که در نتایج گوگل هر سایت که با علامت![]() نمایش داده شود به این معنی است که از فریم ورک Amp استفاده کرده است
نمایش داده شود به این معنی است که از فریم ورک Amp استفاده کرده است
تاثیر AMP بر سئو
از زمان مطرح شدن الگوریتم Mobilegeddon در سال گذشته، سازگاری صفحات وب با گوشی های تلفن همراه، به یکی از مهمترین فاکتورهای رتبه بندی تبدیل شده است. بنابراین AMP که با هدف بارگذاری سریع صفحات وب در گوشی های تلفن همراه، ایجاد شده است می تواند در زمینه دستیابی وبسایت ها به رتبه بندی بهتر بسیار موثر باشد.
استفاده از صفحات AMP و افزایش سرعت لود صفحات در گوشی های موبایل نتیجه راضی نگه داشتن کاربر از وب سایت را در پی خواهد داشت. اگر کاربر از وب سایت راضی باشد در نتیجه گوگل راضی خواهد بود و رتبه سایت در نتایج جستجو ارتقا خواهد یافت. همچنین نداشتن صفحات AMP بدین معنا نیست رتبه سایت شما در نتایج جستجو کاهش می یابد و سئو سایت پیشرفت نمی کند. شما می توانید با روش های دیگر سرعت لود وب سایت خود را افزایش دهید و کاربر را راضی نگه دارید. ولی اگر نتوانستید سرعت سایت خود را به مقدار قابل قبولی کاهش دهید، حتما از AMP استفاده کنید.
گوگل تلاش می کند تا با ارائه Accelerated Mobile Pages رفتار و عادات جستجو را در میان کاربران تلفن همراه تغییر دهد. دوستان عزیزم دیگر توجیه زیادی برای عدم استفاده از صفحات موبایلی پرشتاب وجود ندارد. زیرا با افزایش کاربران گوشی های تلفن همراه در دنیای وب، سایت هایی که با این تغییر هماهنگ نباشند به احتمال زیاد بخش بزرگی از ترافیک خود را از دست خواهند داد.
هر وبسایت در ابتدا و ماهیت وجودی اولیه اش شامل یک ساختار کلی و گرافیک منحصر بفردی است. در AMP منظور این نیست که کل سایت خودتان را بدون گرافیک و ساختار زیبا طراحی کنید بلکه تاکید گوگل بر ایجاد نسخه AMP سایت در کنار نسخه اصلی آن میباشد. و تاکید اصلی گوگل بر ایجاد نسخه AMP سایت برای صفحات خبری سایت است. و با این کار به نوعی قصد دارد تا وبگردی توسط موبایل و خبرخوان ها را راحتتر سازد .
وقتی گوگل ابزاری را معرفی میکند شاید بطور جدی وبسایت ها را تحت فشار قرار ندهد اما مطمئن باشید که یکی از تاثیرگذارترین آیتم های آینده وب همان AMP خواهد بود .فعلا احتیاجی نیست که زمان زیادی برای این مبحث صرف کنید .و تاثیر زیادی بر کلیت سئو و بهینه سازی وبسایت شما نخواهد داشت ولی در برنامه هایتان باشد و در زمانهای انجام تغییرات در ساختار و طراحی سایتتان حتما نسخه AMP سایت خود را هم در کنار نسخه اصلی آن ایجاد کنید.